Do you know you can use Sitecore Rocks to sync folders between your Visual Studio Project and your IIS Website Root? This is helpful when you do changes to for example: CSS, JavaScript, Views or any other files that does not require your Application Pool to reset and you would like your changes to automatically appear without going through the single file publish process.
Configuring Sitecore Rocks Folder Sync:
- In Solution Explorer, right-click on your desired file or folder to sync (Css folder for example) to open the context menu.
- Choose Sitecore > Start Folder Sync…
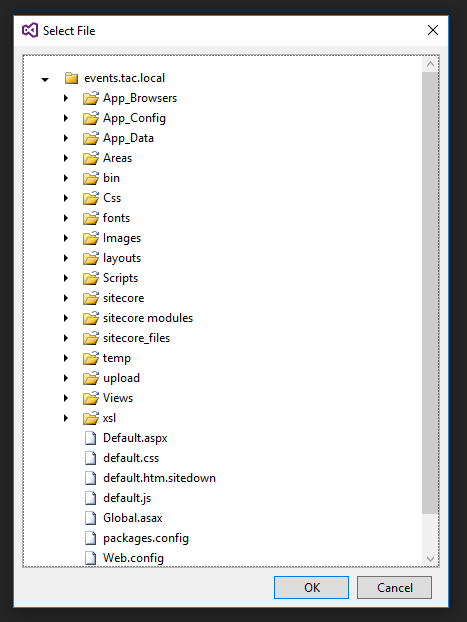
- In the Select File dialog box, select the targeted file or folder from you website’s folder.
- Click OK.
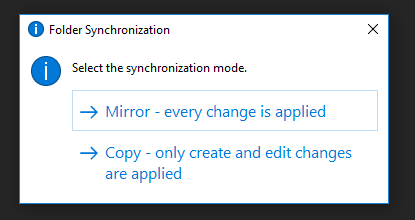
- In the Folder Synchronization dialog box, choose your preferred sync mode (Mirror or Copy) and you’re all set.
Notes:
- The folder sync has two synchronization modes:
- Mirror: Replicates every edit, create or deletion action that occurs.
- Copy: Only replicates edit and create actions. File deletions are not replicated.
- If you do not see all the files synced, you can choose the option Sync Now by right clicking the folder and selecting the Sitecore menu option.
Until next time!