Can you think of a website that doesn’t include a form of any kind? I can’t. Forms are an indispensable part of the lead generation machine. Think signing up for a newsletter, registering for a webinar, downloading a useful resource (most of the times), requesting a demo, subscribing for a free trial. They all involve filling out a form of some sort. And because forms are essential, it is important that they are well thought of and designed to maximize conversions.
When we create forms, it can be tempting to use our intuition to predict what will make people click and convert. But basing such decisions on a "feeling" can be detrimental to results. Rather than relying on guesses or assumptions to make these decisions, you're much better off running an A/B test.
In this post, I’ll walk you through how to A/B test a Sitecore form to maximize conversions. We’ll use a simple scenario: we have a simple lead generation form that we wish to optimize for conversions. We have a list of things that we believe would improve conversion. At the top of the list we’ve identified changing the copy of the action button to something that tells users what they will get when they submit the form. So, we’ll start there and create a variation of the form with a different action button copy, we’ll create a component test and set the parameters: the percentage of visitors who will be included in the test, how long it’ll run for, and how much statistical significate we need; and finally, we’ll review the results. This post is for marketers and Sitecore content authors who know the basics of Sitecore content authoring.
So how is it done?
Optimizing a Sitecore form for conversions using A/B testing
Step one: Duplicate the Sitecore form
- Log in to Sitecore
- Go to the Content Editor
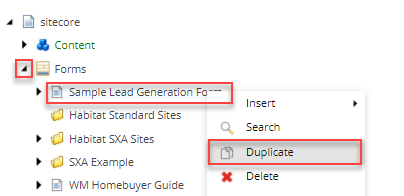
- In the content tree, scroll to the Forms node and click on the little triangle to expand it
- Right-click the form you wish to test and click Duplicate
- Give the duplicate a name. I named mine Sample Lead Generation From B
- Now you have 2 versions of the form
Step two: Edit the newly created variation of the form
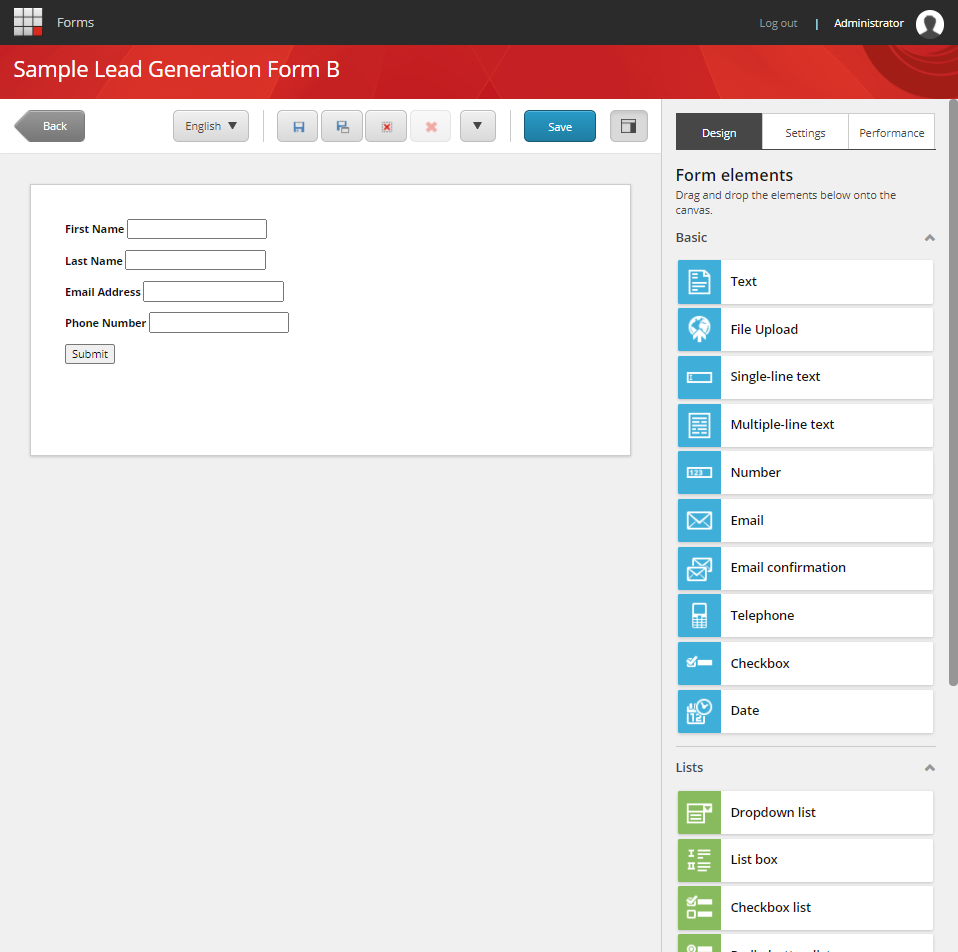
- In Sitecore Launchpad, click Forms
- In Forms, click the duplicate form you’ve just created
- Here, you can edit the form and introduce the changes you wish to test
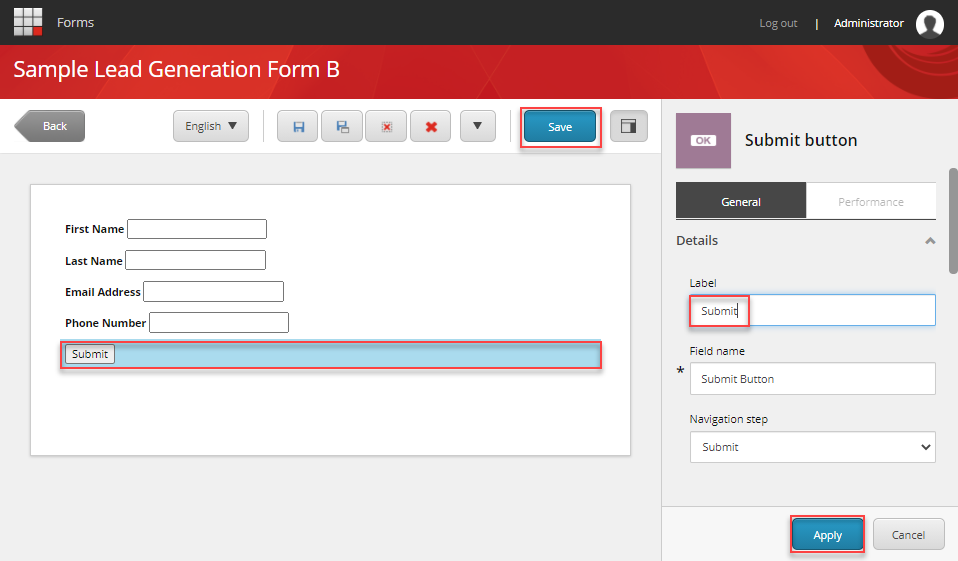
- Click the submit button in the form
- Change the label from Submit to Download your free Guide!
- Click Apply
- Click Save
- Publish the newly-created form
Now that we have two variations of the form with one element being different, we’re ready to test
Step three: Create a component test
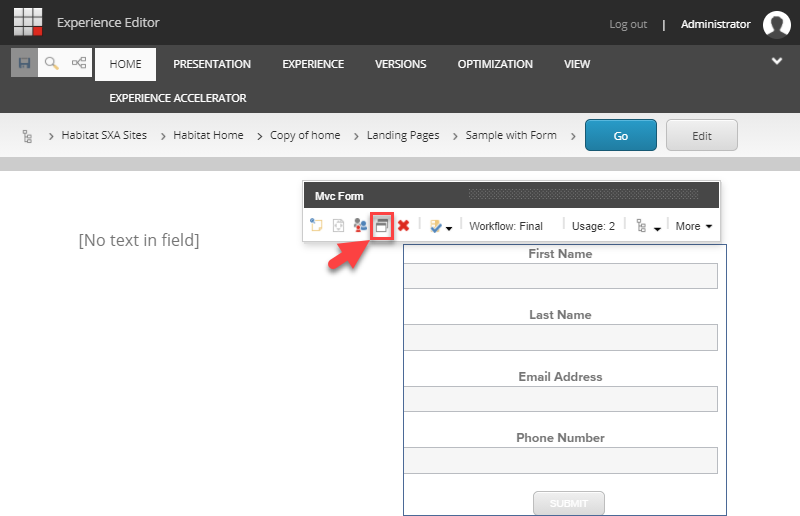
- In Sitecore Experience Editor, navigate to the page where the form you wish to test is
- Click the form
- In the floating toolbar, click the Test the component icon
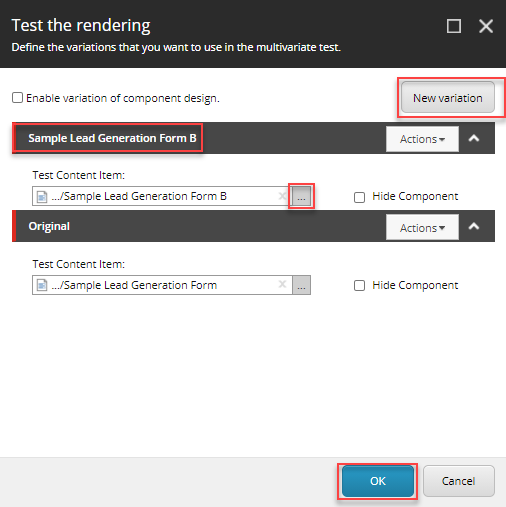
- In the Test the rendering dialog box that appears, click New Variation
- Give the new variation a name
- Click the three dots in the Test Content Item field
- In the Select the Associated Content dialog box, select the new form (the variation of the form you created in Step one: Duplicate the Sitecore form) and click Ok
- The Test the rendering dialog box should look like this
- Click Ok
- Click the save button at the top-left corner of the Experience Editor
At this point, we've created a variation of the form and created a test. In part 2 of this post, we'll set the test parameters and start testing.