Information Architecture is a large field of study on its own, and I won’t be covering it in this blog post. However, it is a very important aspect of building and maintaining a Sitecore website and even with the best initial architecture, an efficient content tree could quickly become a rat’s nest or bowl of spaghetti for content authors to navigate and work with.
To that end, in this 3rd episode of Productivity Tips for Sitecore Content Authors and Experience Marketers, I’ll provide some guidelines for content managers and marketers so they know how to maintain a well-organized and lean content tree.
Placing Items in the Content Tree
The Content Tree is found at the left side of the screen while inside the Content Editor. It looks and behaves in much the same way as File Manager in Windows.
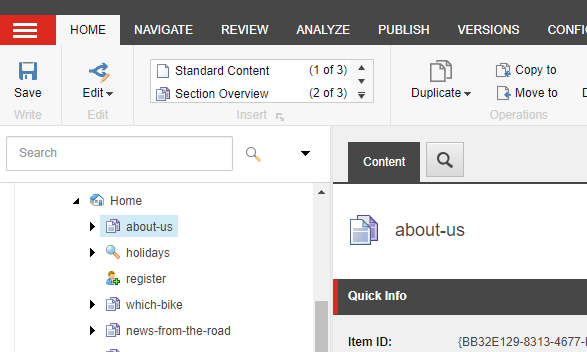
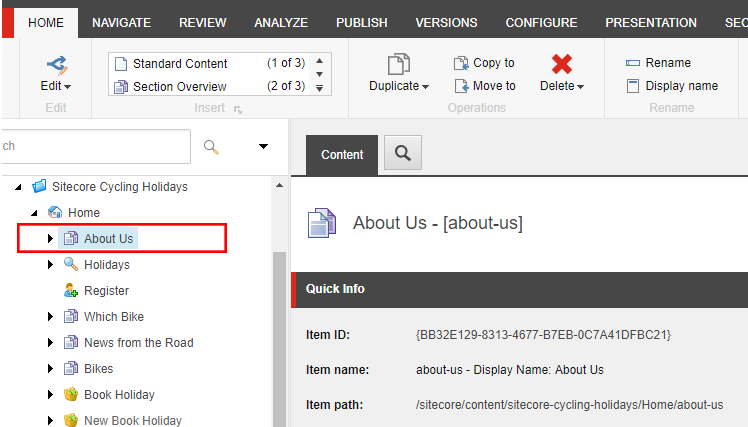
The first rule of thumb when designing and placing items in the tree is that the main pages of your website should be placed directly under the HOME node (item) in the order that they appear in your navigation or website menu. Note also that the placement of the items, by default, will also dictate the website URL that is given to pages. For example: A page at www.YourWebsite.com/about-us would appear in the Sitecore Tree like this:
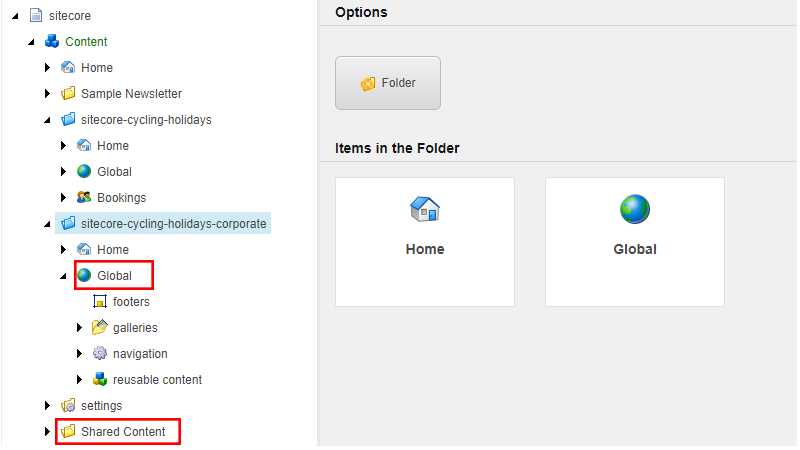
Secondly, content that is shared among sites (often in a multisite setup) or content that is reusable and supports multiple pages, but isn’t necessarily a page – e.g. Headers, Footers, Navigation and things like Contact/Subscription forms – should be placed in a “shared” or “global” content folder, outside the main home item like this:
Within these shared and global folders, you could/should create additional folders to further identify how the content is used. Notice in the diagram above, under Global we have "Footers", "Galleries", "Navigation" and "Reusable Content" folders. I’ll discuss the Media Library in a section on its own below.
Remember: The goal is to keep things organized and easy to find which saves time, energy and frustration.
Naming Items
Naming Conventions
If you have not established a naming convention, as recommended in Content Governance, I highly recommend you do.
In Sitecore, ensuring the consistency in the naming of items is important for three key reasons:
- Easier to read and find content items
- Search engine optimization
- Fewer calls to technical support because of 404 errors
If you have a site of any decent size, and a number of content authors, then naming your items will be even more important, because everyone is unique and will tend to name things as they see fit, including how they capitalize words.
Productivity is severely impacted if content authors can’t quickly locate and identify the items they need to modify. This is particularly true if you have new content authors that are unfamiliar with the website’s content.
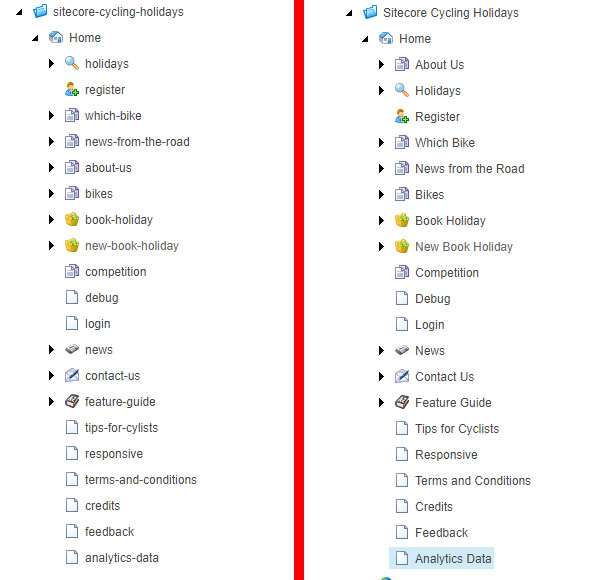
In the diagram below, which one is easier to read?
Most people pick the right side as being easy to read, but search engines prefer the left. Here are a few reasons why search engines prefer the left:
- Spaces add special characters in URLs
- The extra characters tend to produce long URLs
- Special characters can lead to “404 Not Found" errors
So how do we name items so that both humans and search engines will be happy? Great question! And thankfully Sitecore has the answer...by using display names.
Display Name
In Sitecore, the Display Name field is used to keep the Content Tree readable for content authors. You can also configure Sitecore to enforce item naming rules so content authors can type in human-friendly names. If your Sitecore instance (a.k.a. website) hasn’t been configured to automatically convert the names to use all lowercase letters and dashes (hyphens) instead of spaces, you need to do two things:
- Rename the item to an SEO friendly name
- Change the Display Name to the human-friendly name
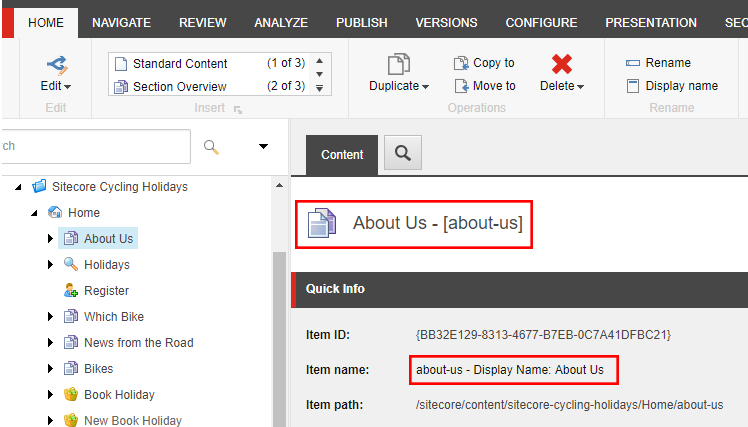
Some things to note when this is done correctly:
- You will see that Sitecore displays both the “SEO-friendly” name and the “human-friendly” name on the item
- The Sitecore Tree displays the Display Name
- The Item Path shows the URL and SEO-friendly name – the part after “Home/”
Slow Loading Content Tree?
Another productivity killer is a slow loading content tree.
One of the main causes of this is the number of child items or sub-items each of your folders or pages contains.
Sitecore recommends that you keep a maximum of 100 child items per folder or parent item.
Another way to handle this is with Item Buckets. I won’t get into the details of Item Buckets in this post, but I highly recommend researching the topic and understanding when and when not to use them.
Keeping The Sitecore Media Library Tidy
If left unchecked, the Sitecore Media Library can grow large and very messy, very quickly. See the post on Managing the Sitecore Media Library for tips on how to keep it tidy and optimized. Your productivity improves when it is easy to find the items you need for placing on your pages more quickly.
Best Practices and Guidelines
So, in conclusion, here are some best practices and guidelines for keeping your Sitecore Content Tree and your Media Library organized and optimized.
Tree Size
- Sitecore recommends that each item or folder contain no more than 100 children or subitems
- For each item, Sitecore recommends you keep the number of item versions, at 6 or less
- Here is a tool to help clean up versions (provided without warranty)
Spaces vs dashes (hyphens)
- Never use spaces. Always use dashes (hyphens) in file names, image names and Sitecore item names. Never use spaces. (ya I know I wrote that twice)
Abbreviations
- If you’re in an industry that uses acronyms or has very long names for things, be sure to include acceptable and standardized abbreviations
- Spell out abbreviations in your governance document where applicable
Dates
- Be consistent, if your item names, or files, contain dates
- I recommend using the yyyy-mm-dd format as it’s easy to read and sort chronologically
Capitalisation
- Be consistent
- Let Sitecore do the work of making your item names lowercase and void of spaces, so content authors don’t have to manually do it
- Your Sitecore Partner should be able to assist you with this
Bonus
- Use and pay attention to visual queues – icons, warnings, validation
Return to the Productivity Tips for Sitecore Content Authors and Experience Marketers outline.